
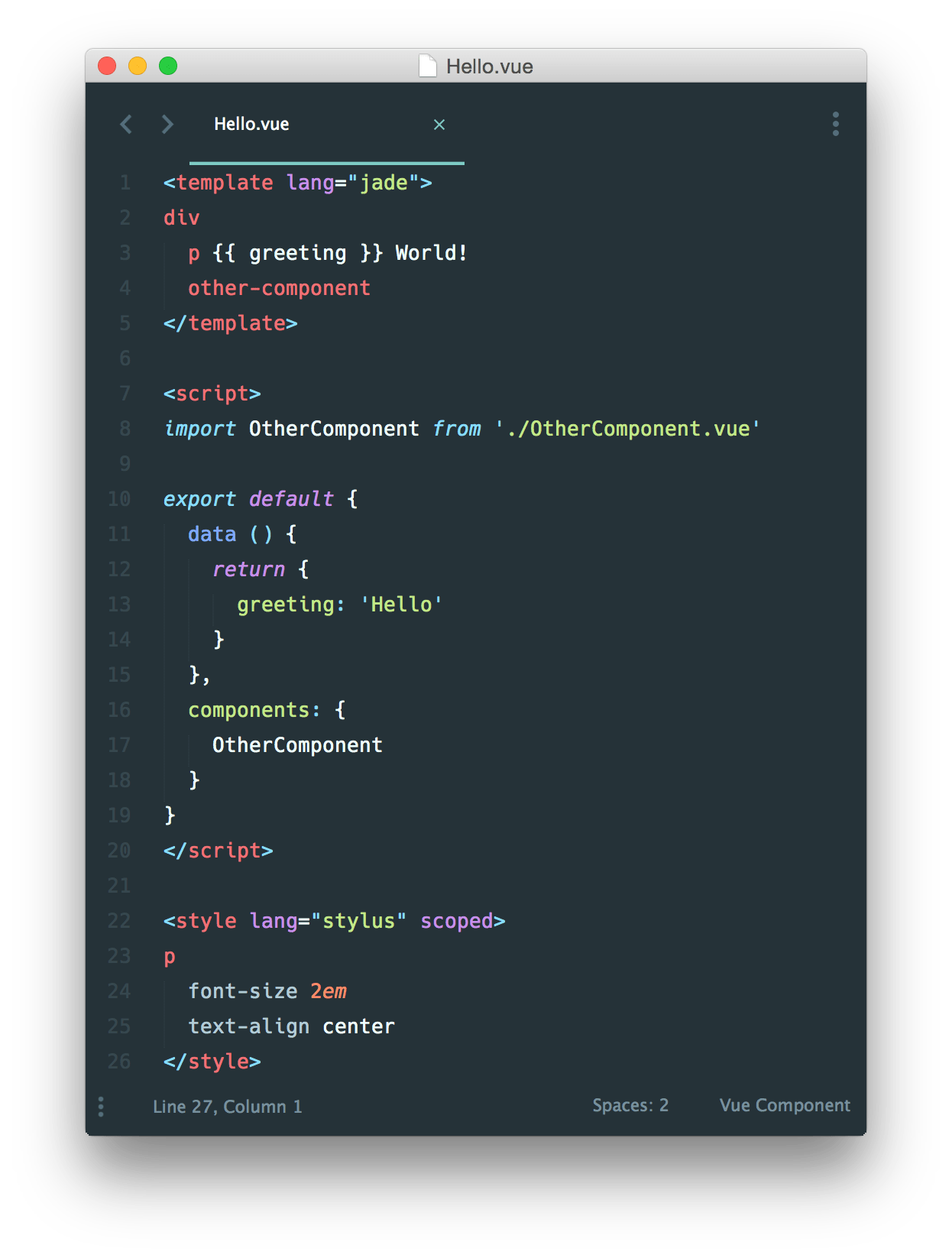
Vue Js Dynamically Change Style of element - Color,Font Size,Background-color | v-bind:style Example

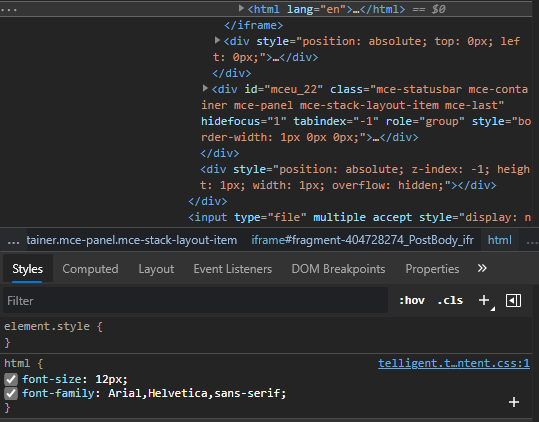
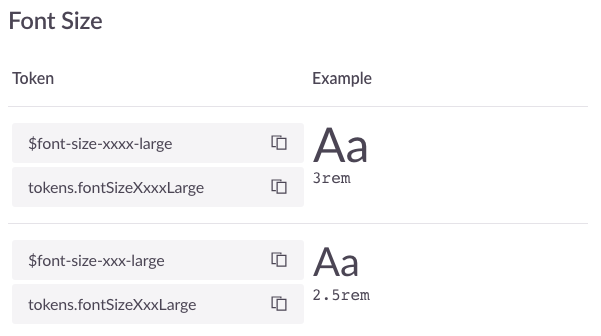
TinyMCE Default Font Size - Ask the Community - Verint Community 11.x - Verint | Telligent Community
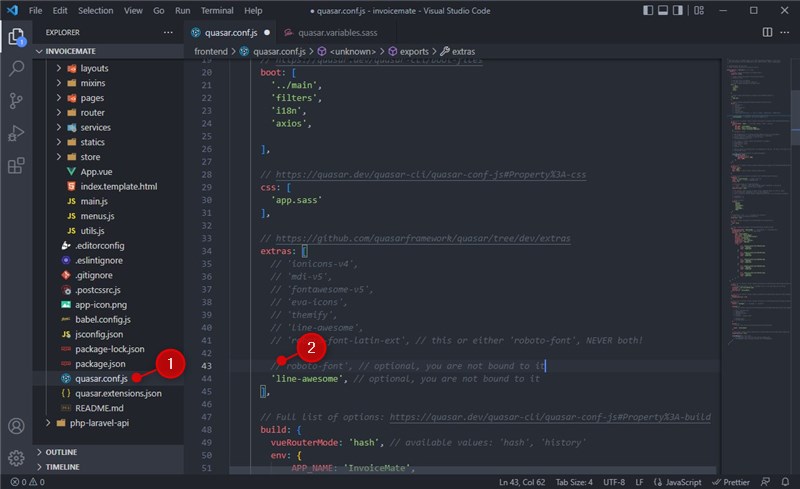
GitHub - JayeshLab/vue-resize-text: A vue directive which automatically resize font size based on element width.
![Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium Complete Vue.js 3 Guide [5/10]. Starting from this lesson, we will… | by OnlyKiosk Dev Tech | Geek Culture | Medium](https://miro.medium.com/v2/resize:fit:2000/1*dGtC6YGRvgibVJWA8i25BA.png)
















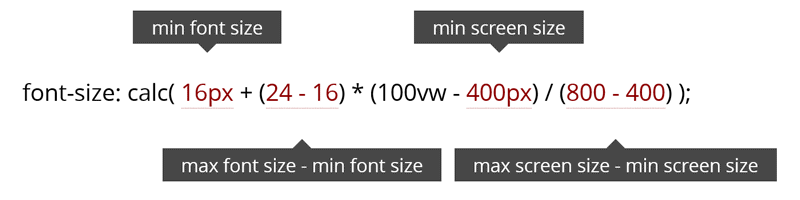
.gif?width=650&height=442&name=css%20font%20size%20(update).gif)
