
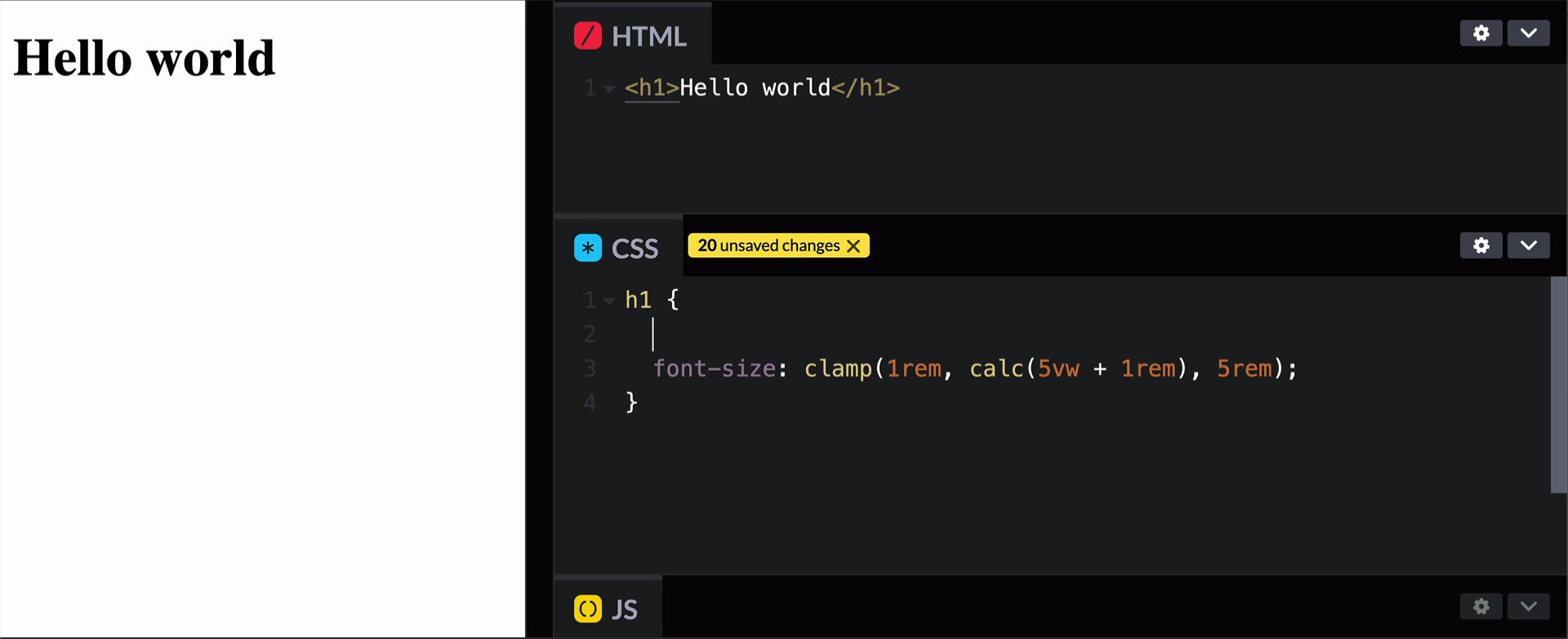
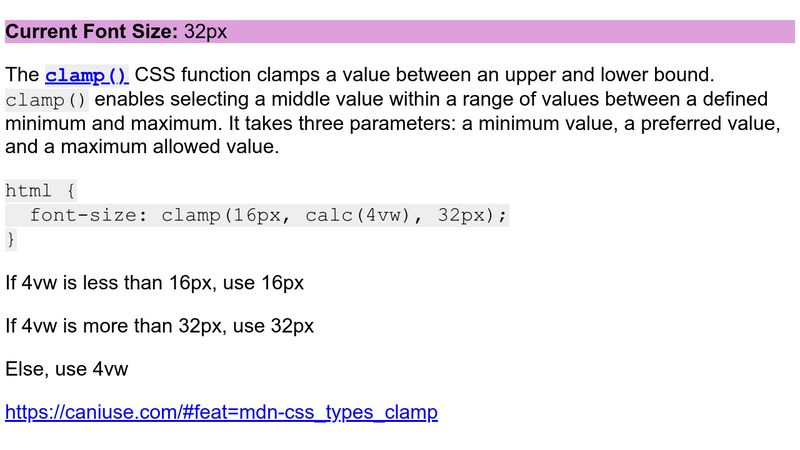
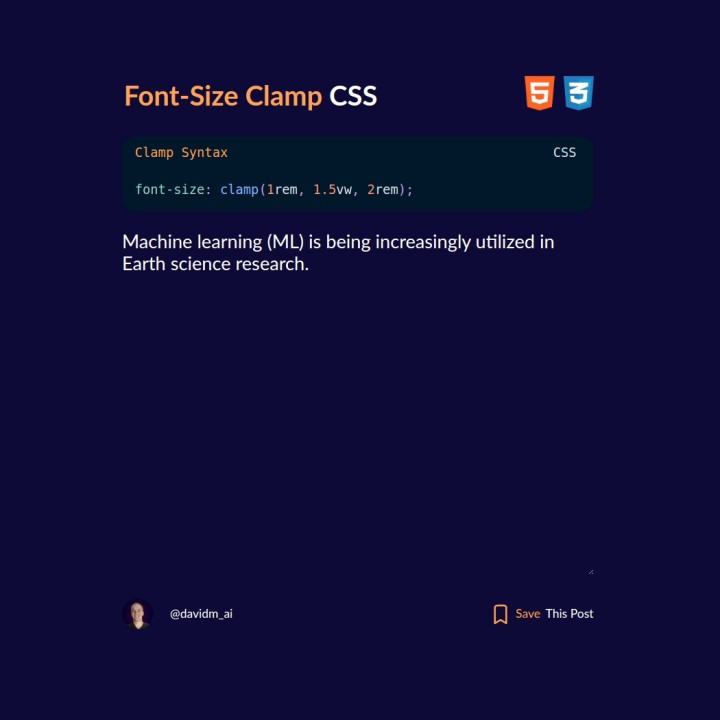
David Mráz sur LinkedIn : You can use CSS clamp function to make your font size responsive based on… | 16 commentaires

How to add Fluid Responsive Fonts Typography to a Website - Font Clamp Elementor Wordpress Tutorial - YouTube

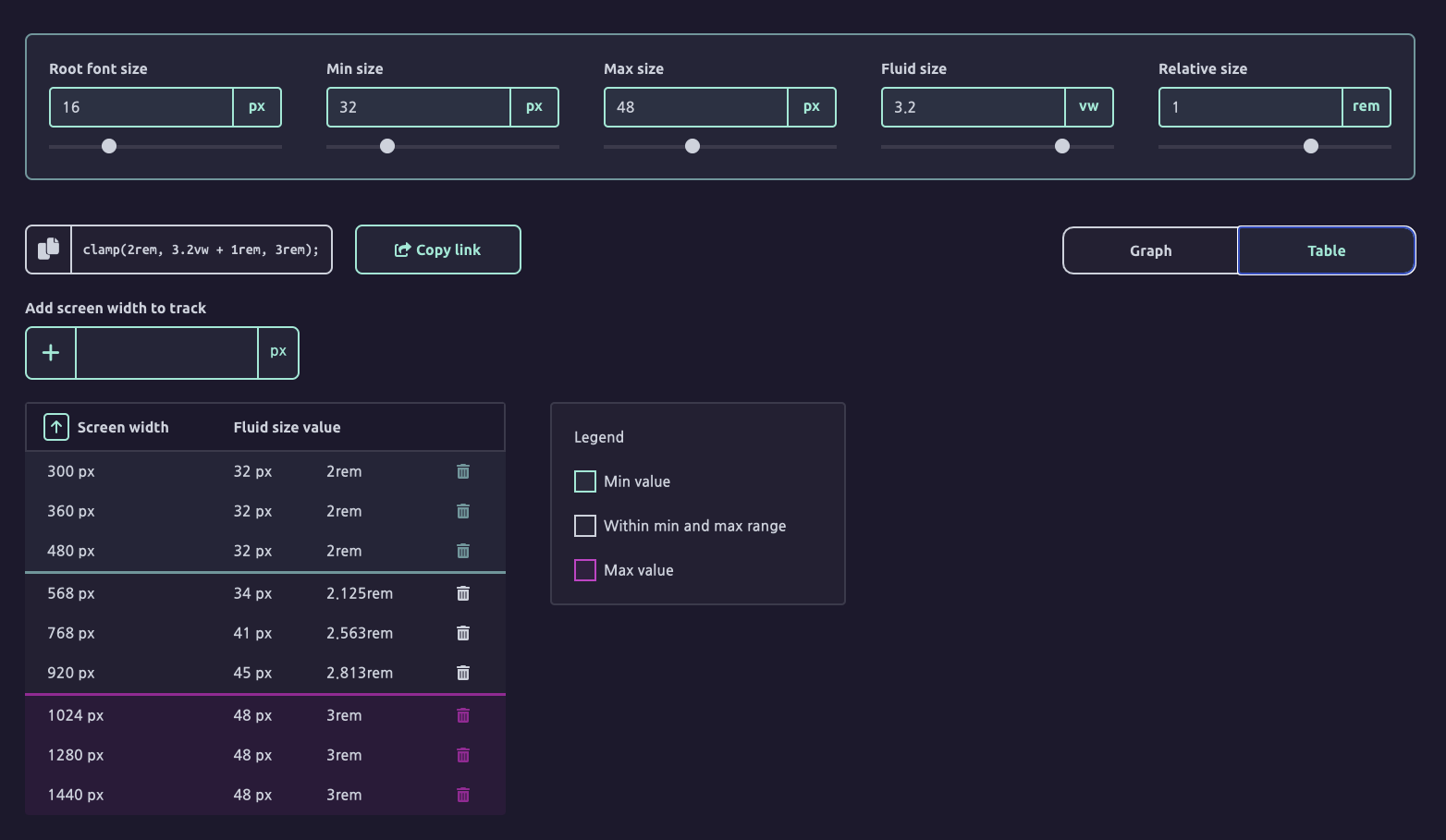
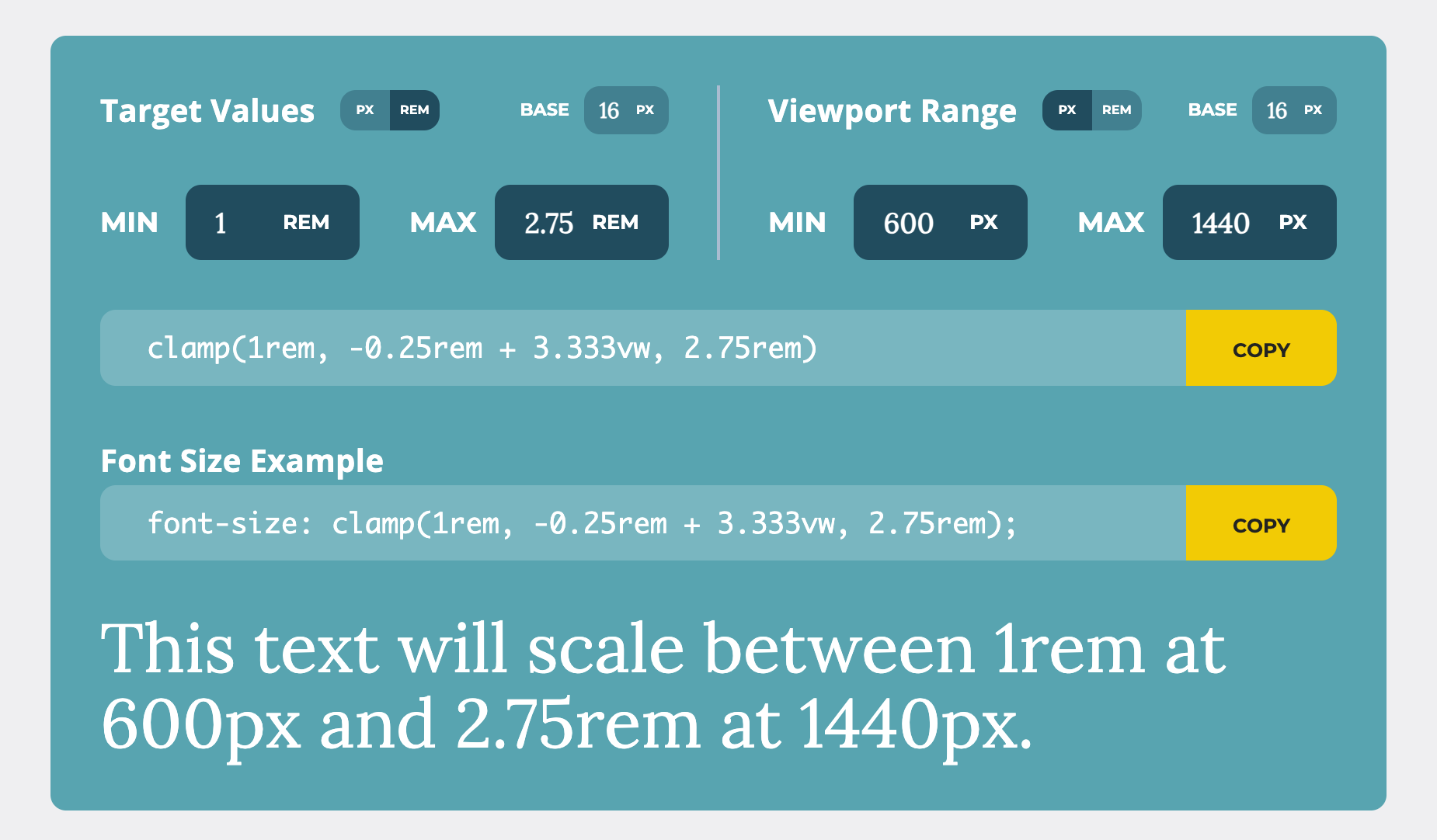
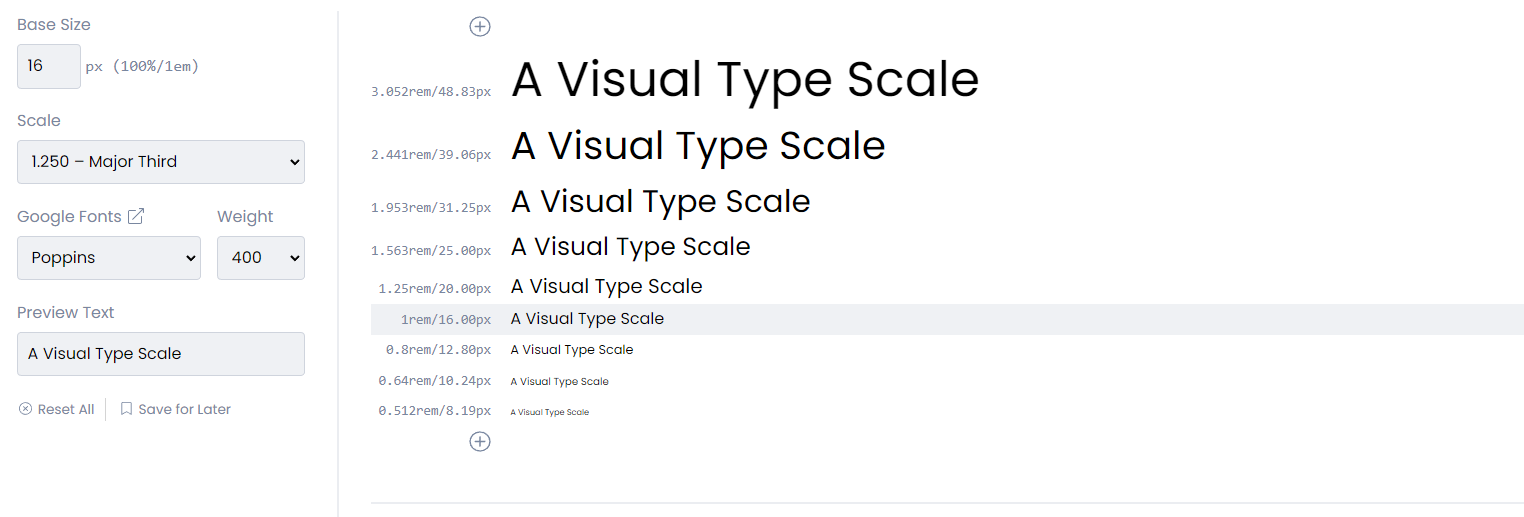
Linearly Scale font-size with CSS clamp() Based on the Viewport | CSS-Tricks | Css, Linear interpolation, Typography